Base Request: Add custom fields for approvers in
Đã sửa đổi vào: Wed, 27 Tháng 11, 2024 lúc 6:41 CH
For example: When a staff create a request for equipment, the value to be purchased or the payment method is often unclear.
The approver at this point will be the one to decide which option to finalize and fill in the custom fields for the approved amount and payment method.
To set up custom fields for the approver to fill in, you access the App Request and follow these steps.
Step 1: Go to the request group settings > Request form tab > Select Add approval form template

Step 2: Create information according to the template
 - Input type: Integer, Single-line text, Multi-line text, Date, Date & time, Float, File, Single-select dropdown, Multi-select dropdown, Table, Currency
- Input type: Integer, Single-line text, Multi-line text, Date, Date & time, Float, File, Single-select dropdown, Multi-select dropdown, Table, Currency
- Input name
- Input description
- Required anwser? Yes/No
- Linked to (approver block): Select the review block that uses this custom field
- Request actions: Approve/Reject/Forward
Note:
- This custom field only applies to the fixed approver block.
- custom field of the approver must not have the input key duplicated with the custom field of the creator
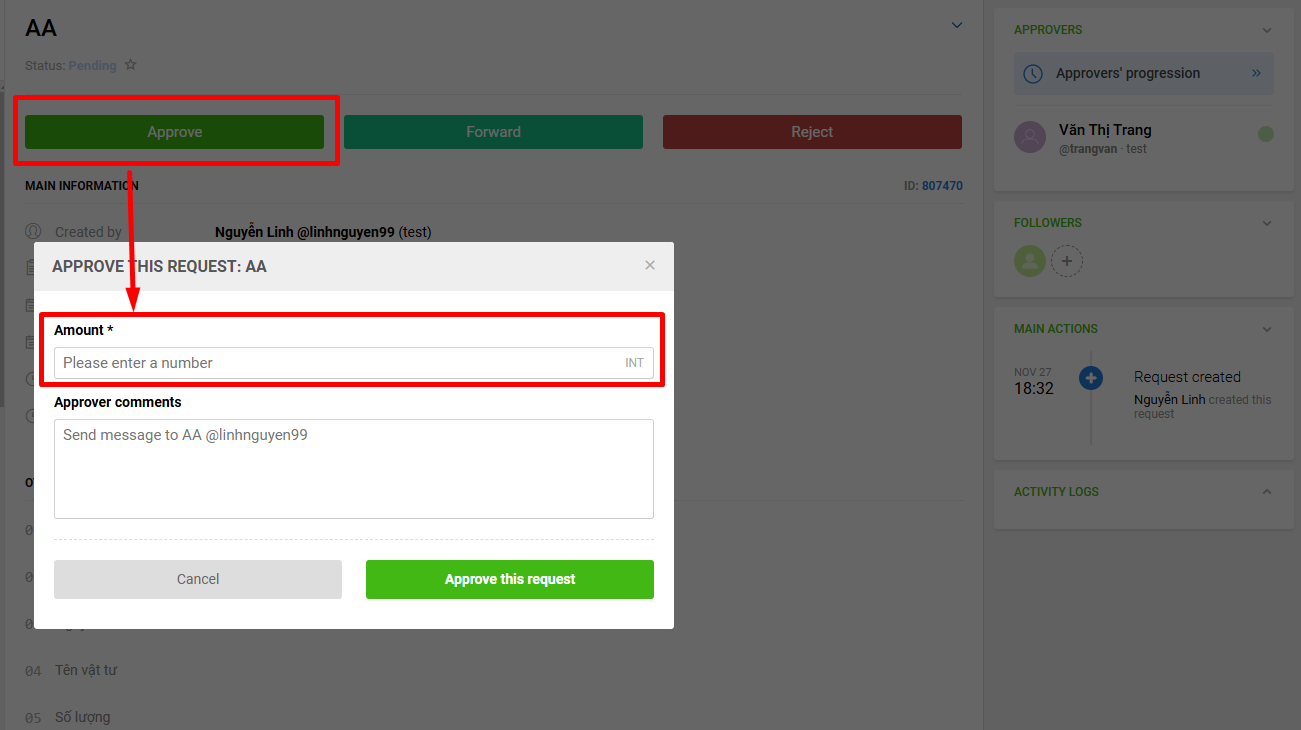
Step 3: Solve the request
When solving (accept/reject), the approver enters the information:
 - Similarly, when the approver selects the Forward button, they need to fill out the custom field before proceeding.
- Similarly, when the approver selects the Forward button, they need to fill out the custom field before proceeding.
Step 4: Review the information
- After the approver has completed the Approve/Reject action, the system will save the data under the discussion section.
 - And in the approver's notes section
- And in the approver's notes section - When printing the request and discussion, the approver's custom field will also be displayed.
- When printing the request and discussion, the approver's custom field will also be displayed.

Câu trả lời này có giúp ích cho bạn không? Yes No
Send feedback
