Base Timeoff - Cập nhật tính năng tháng 7/2020 in
Đã sửa đổi vào: Wed, 20 Tháng 10, 2021 lúc 9:38 SA
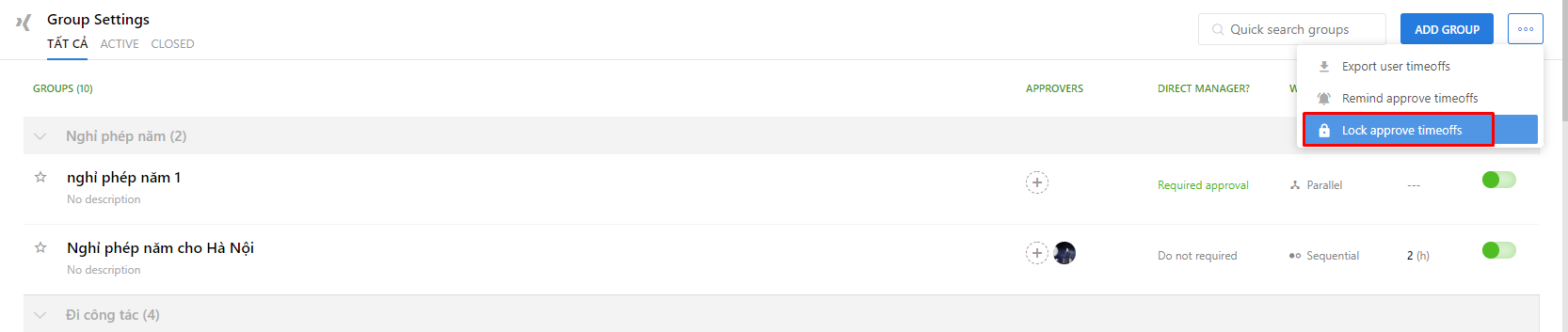
1.Khóa hành động duyệt/từ chối các timeoff có ngày nghỉ của tháng trước khi đến kì tính timesheet.
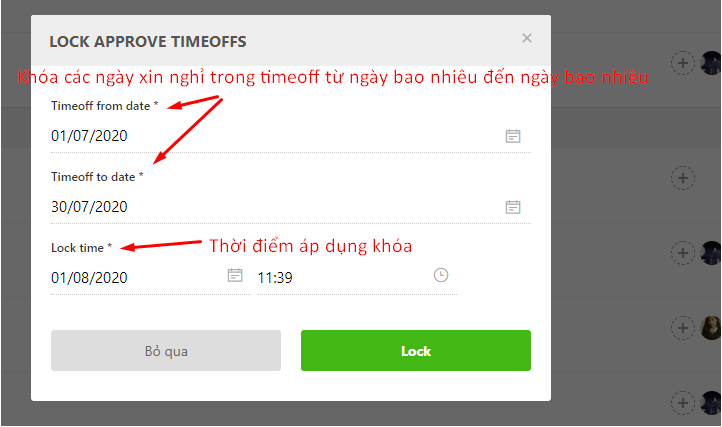
1.1 Khóa duyệt các đề xuất

- Các đề xuất có thời gian nghỉ nằm trong thời gian khóa sẽ không thể duyệt và hủy bỏ.

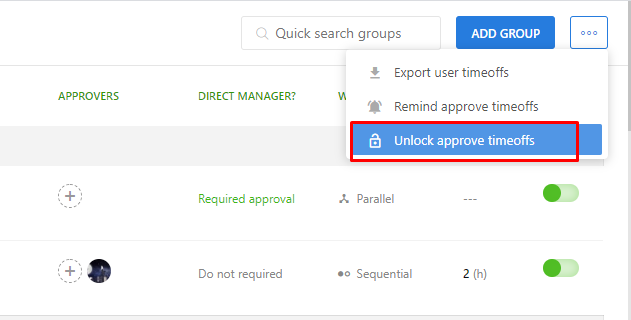
1.2.Mở khóa duyệt đề xuất
- Sau khi khóa duyệt có thể chọn lại để chuyển thành mở khóa

- Sau khi mở khóa thì có thể duyệt và hủy các timeoff có ngày xin nghỉ đã bị khóa trước đó
=> các timeoff này sẽ có cảnh báo đỏ ở các ngày bị khóa trước đó:

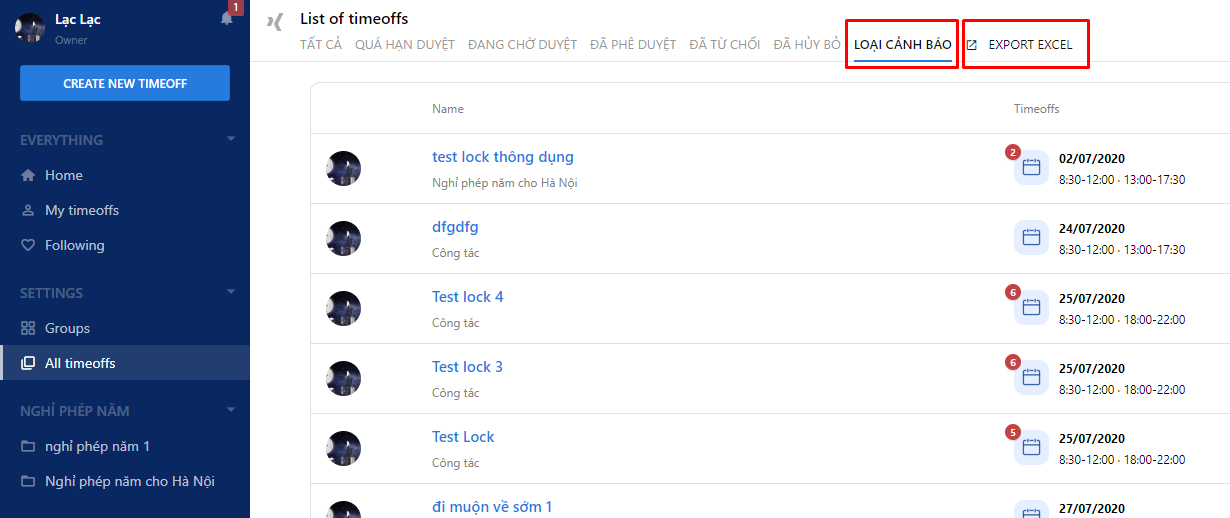
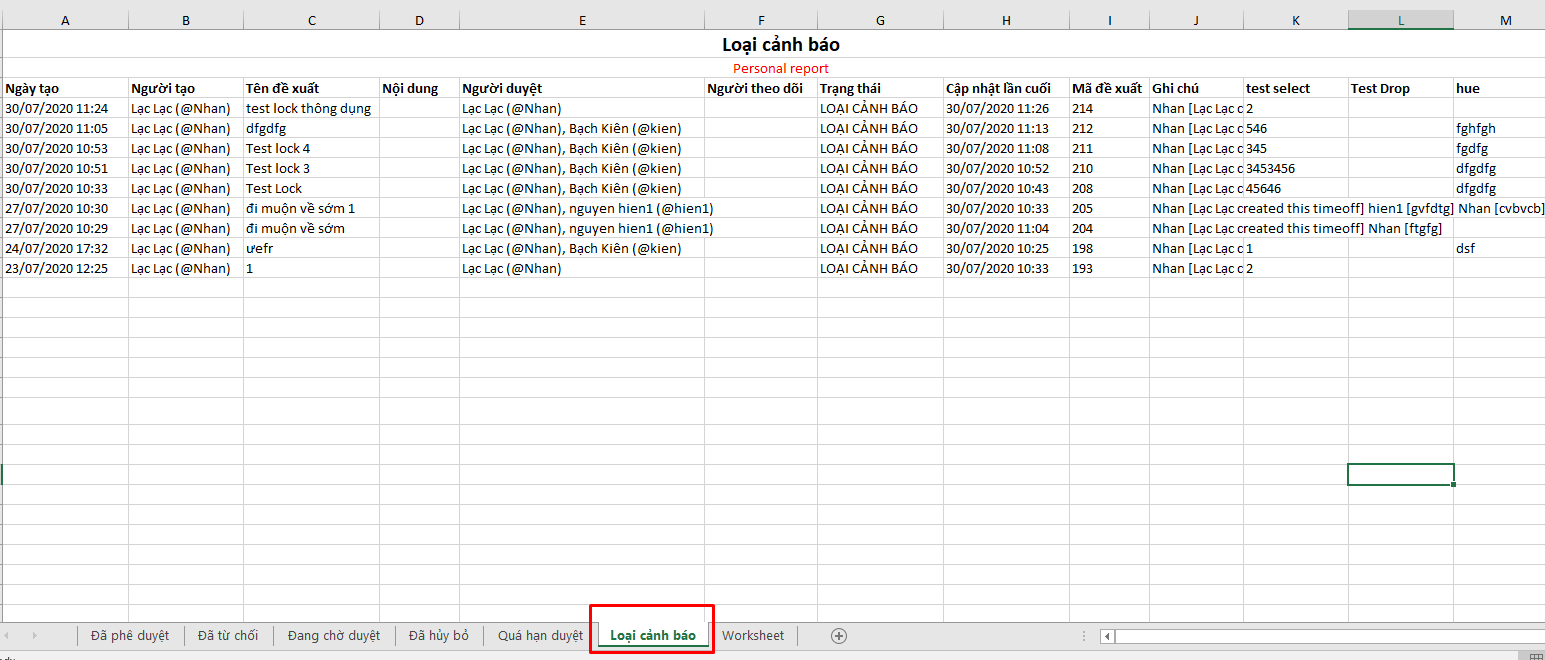
1.3. Xuất excel timeoff thêm loại trạng thái Cảnh báo
- Các timeoff có ngày xin nghỉ bị gắn cảnh báo đỏ sẽ được liệt kê theo loại Cảnh báo:

- Export excel timeoff thêm loại trạng thái Cảnh báo:

2.Tạo mẫu in cho timeoff.
2.1.Các trường dữ liệu mặc định cho in theo mẫu.
· ${id} : Mã (id) đề xuất
· ${name} : Tên đề xuất
· ${status} : Trạng thái đề xuất (active, done, failed)
· ${user} : Tên người tạo đề xuất
· ${user.job.title} : Vị trí công việc người tạo đề xuất
· ${username} : Username của người tạo đề xuất
· ${employee.code} : Mã nhân viên của người tạo đề xuất
· ${owners} : Danh sách tên người duyệt
· ${owners.username}: Danh sách username người duyệt
· ${owners.text} : Danh sách tên và username người duyệt
· ${company} : Tên công ty
· ${date} : Ngày tạo đề xuất (vd: 11/02/2019)
· ${time} : Thời gian tạo đề xuất (vd: 17:02 11/02/2019)
· ${timeoffs} : Thời gian xin nghỉ thực tế (vd: 29/03/2019 [8:30-12:00], 30/03/2019 [8:30-12:00 13:00-17:30])
· ${timeoffs.date} : Ngày xin nghỉ thực tế (vd: 29/03/2019, 30/03/2019)
· ${timeoffs.first} : Ngày xin nghỉ đầu tiên (vd: 29/03/2019)
· ${timeoffs.last} : Ngày xin nghỉ cuối cùng (vd: 30/03/2019)
· ${timeoffs.total.work.days} : Tổng số ngày tính công xin nghỉ (vd: 1.5)
· ${timeoffs.total.work.shifts} : Tổng số ca tính công xin nghỉ (vd: 3)
· ${timeoffs.total.actual.days} : Tổng số ngày thực tế xin nghỉ (vd: 2)
· ${approved.date} : Ngày duyệt đề xuất
· ${approved.time} : Thời gian duyệt đề xuất
· ${approved.name} : Danh sách tên người duyệt đề xuất
· ${approved.list} : Danh sách duyệt đề xuất (vd: Bạch Hưng Kiên (08:16 07/03/2019), Chu Thị Trà Giang (09:02 08/03/2019) )
· ${approved.list.full} : Danh sách duyệt đề xuất và vị trí công việc (vd: Bạch Hưng Kiên (@kien Fullstack Senior Software Engineer Level 6) (08:16 07/03/2019), Chu Thị Trà Giang (@giangchu Test Manager) (09:02 08/03/2019) )
· ${group} : Tên nhóm đề xuất
· ${group.id} : Mã (id) nhóm đề xuất
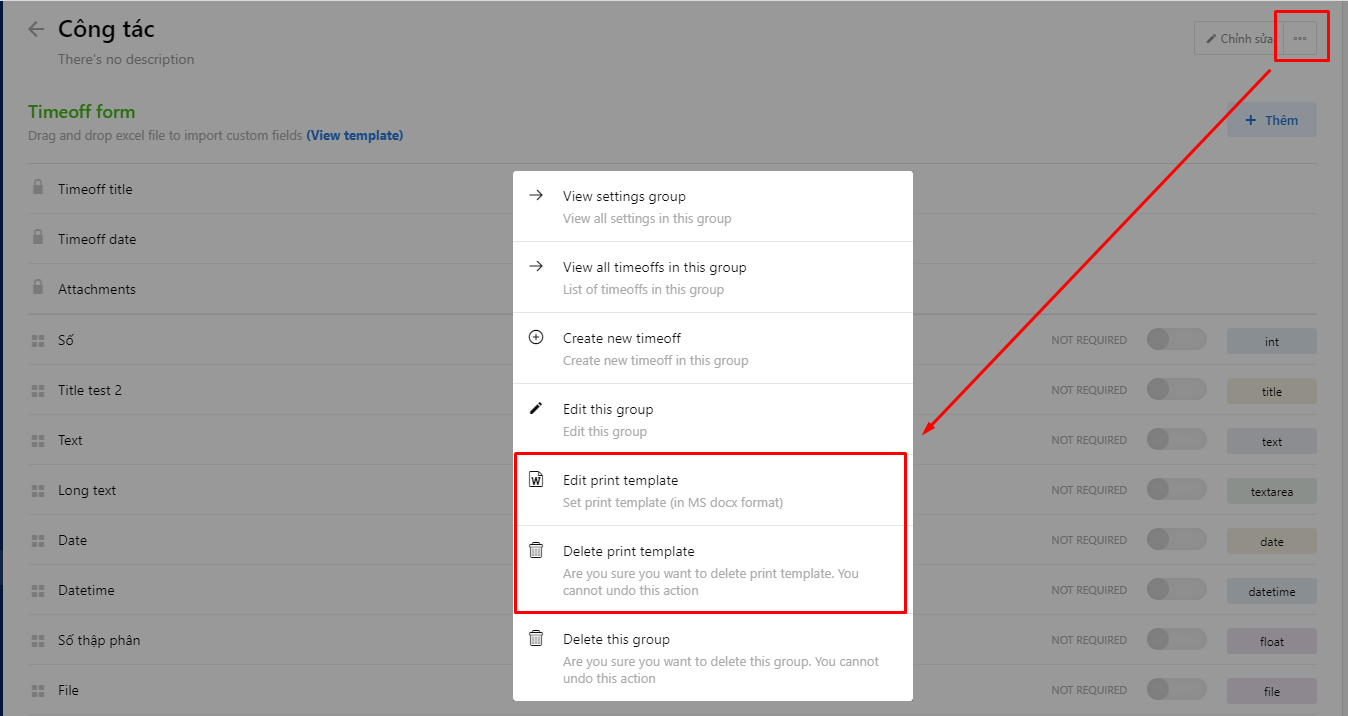
2.2. Thêm/sửa/xóa mẫu in.
- Thêm/Edit nhanh mẫu in:

- Sửa/xóa mẫu in:

2.3. Lựa chọn chỉ cho in khi đã duyệt hết.

2.4. In timeoff theo mẫu.

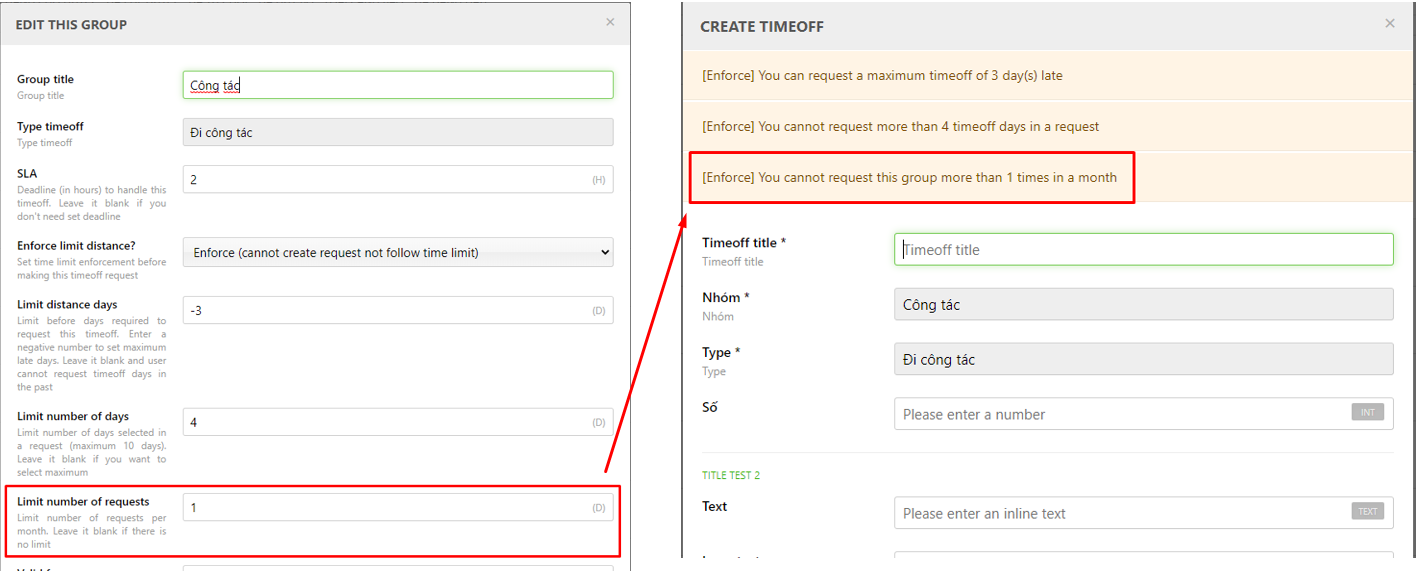
3. Setup số lần đề xuất tối đa trong tháng của 1 nhóm đề xuất.

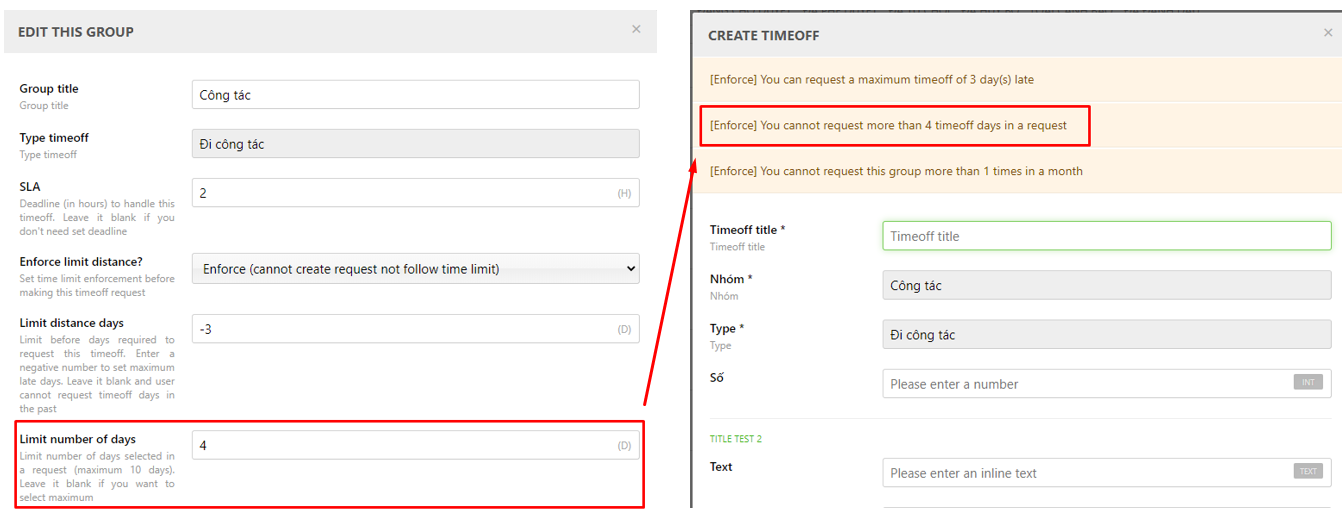
4. Setup số ngày nghỉ tối đa trong 1 đề xuất của 1 nhóm đề xuất.

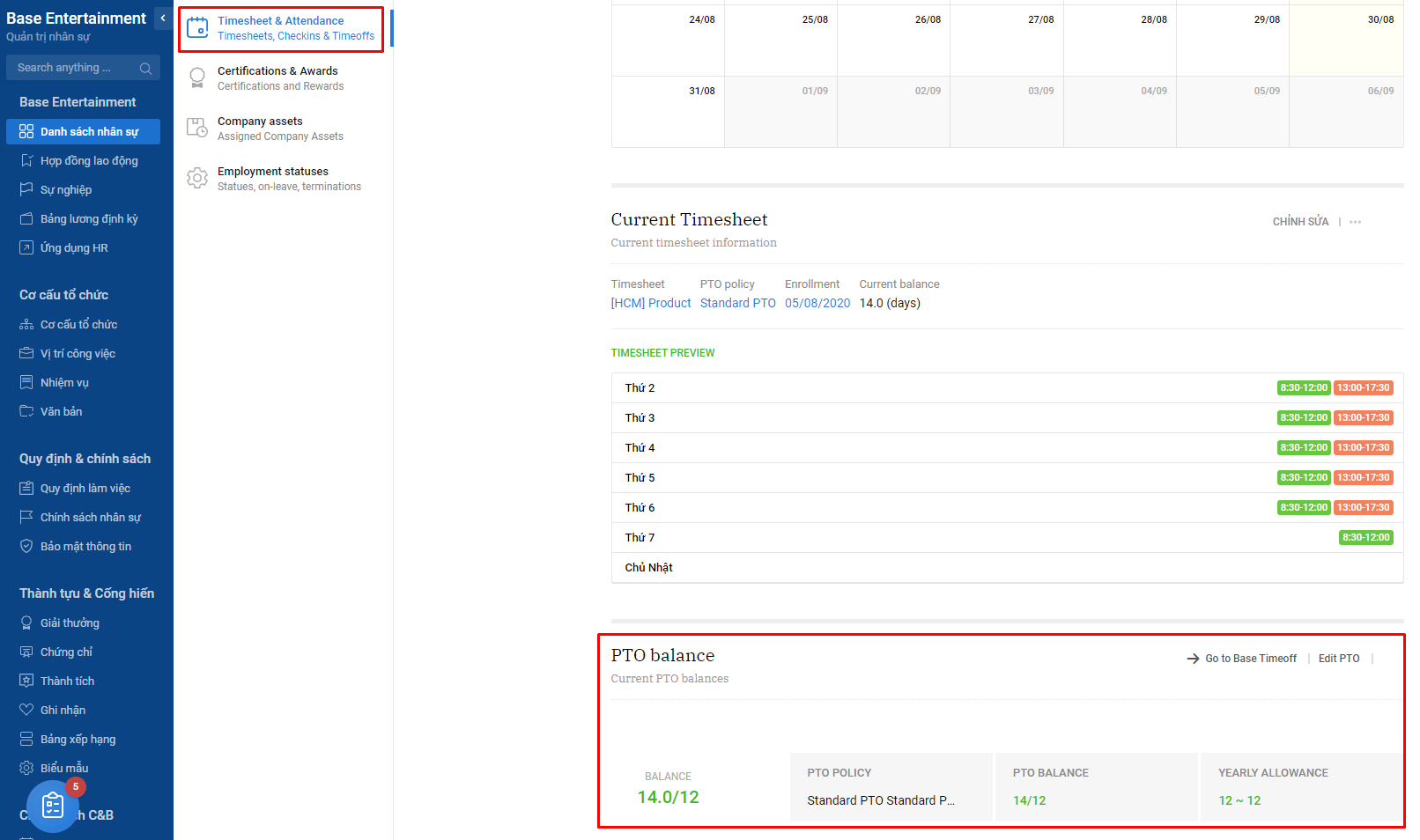
5. Cập nhật số ngày nghỉ phép còn lại và ghi lại lịch sử hoạt động khi duyệt timeoff loại nghỉ phép năm.
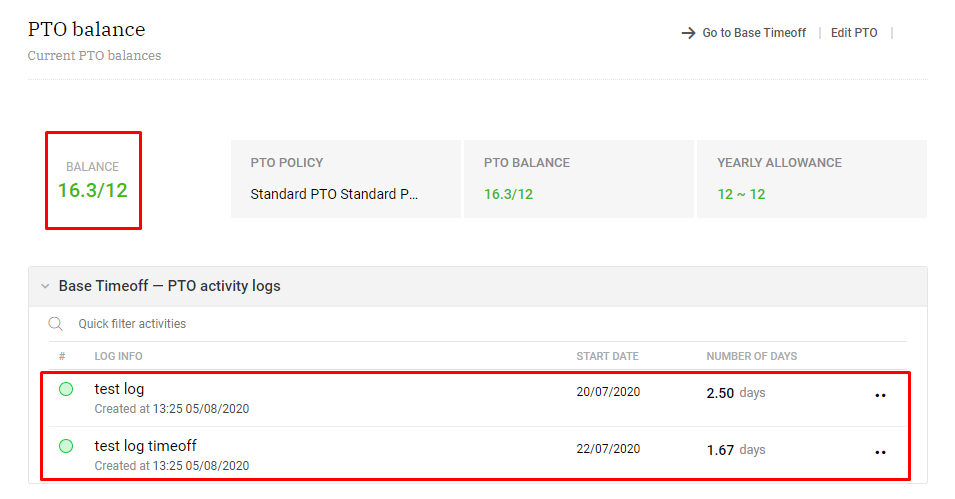
- Sau khi một timeoff nghỉ phép năm được duyệt thì số ngày nghỉ phép năm tích lũy sẽ bị trừ đi tùy vào số ngày xin nghỉ và có ghi lại log activity PTO => có thể xem log activity PTO ở HRM và trang me, user bình thường thì chỉ có thể xem log ở trang Me.
- Nếu một timeoff nghỉ phép năm bị hủy thì số ngày nghỉ phép năm tích lũy sẽ được cộng lại và log activity PTO tương ứng timeoff đó sẽ bị xóa.


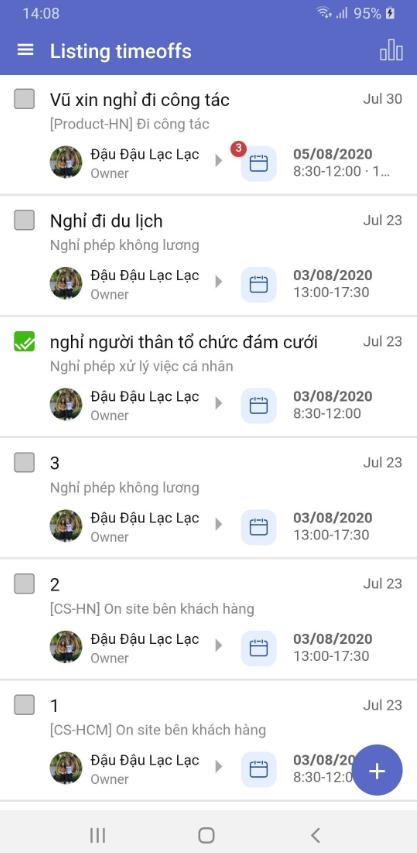
6. Bản Mobile
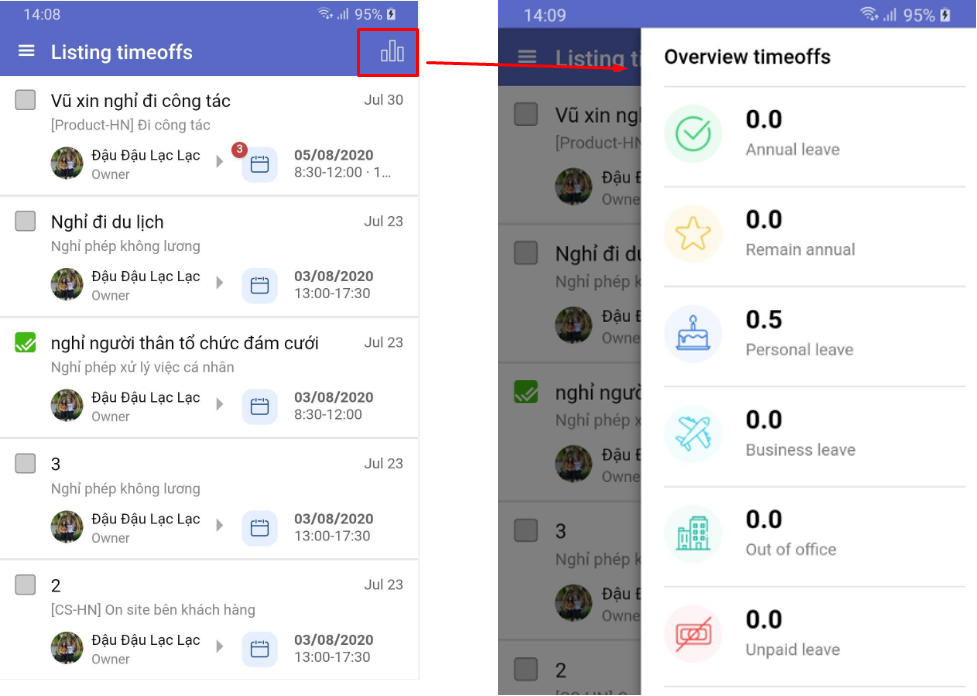
6.1. Listing timeoffs/Home.

- Overview timeoffs: thống kê số ngày nghỉ theo loại timeoff.

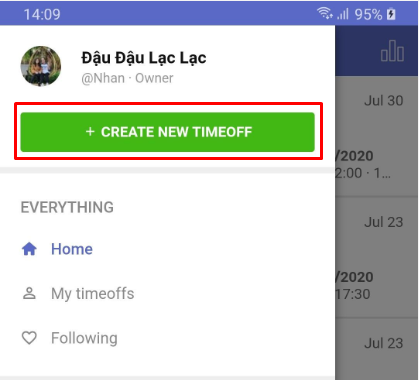
6.2. Tạo Timeoff

- Tạo nhanh timeoff:

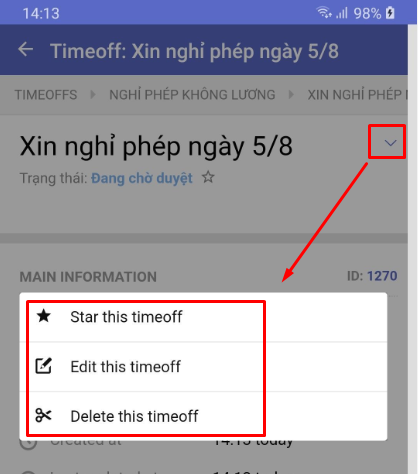
6.3. Chi tiết timeoff

- Chỉnh sửa/ Xóa/ Đánh dấu/ Hủy timeoff:

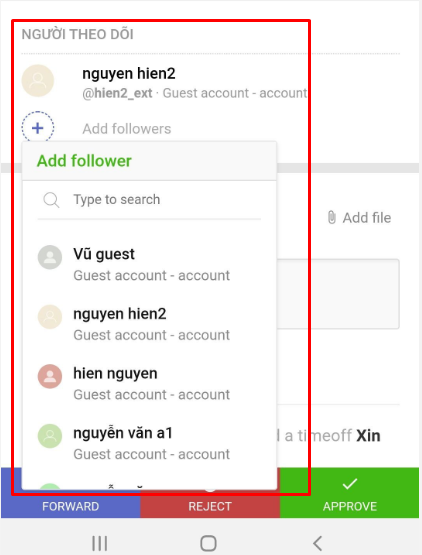
- Thêm người theo dõi timeoff:

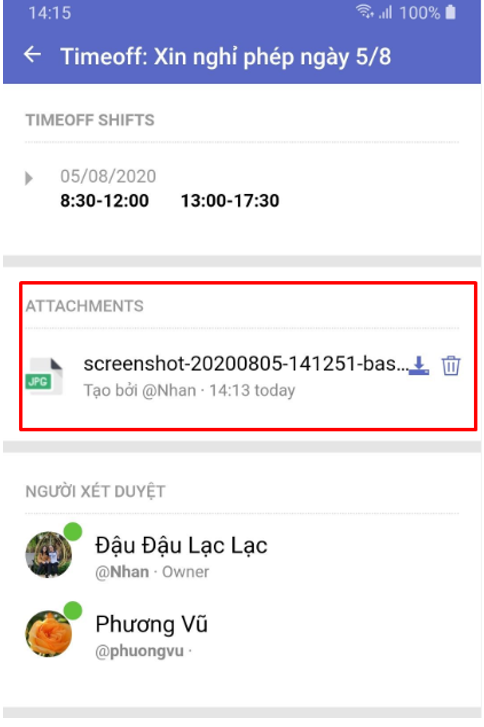
- Xóa/Dowload file đính kèm:

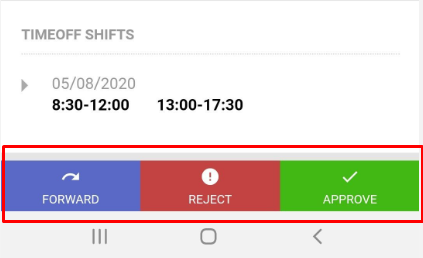
- Duyệt/ Từ chối/ Chuyển tiếp Timeoff:

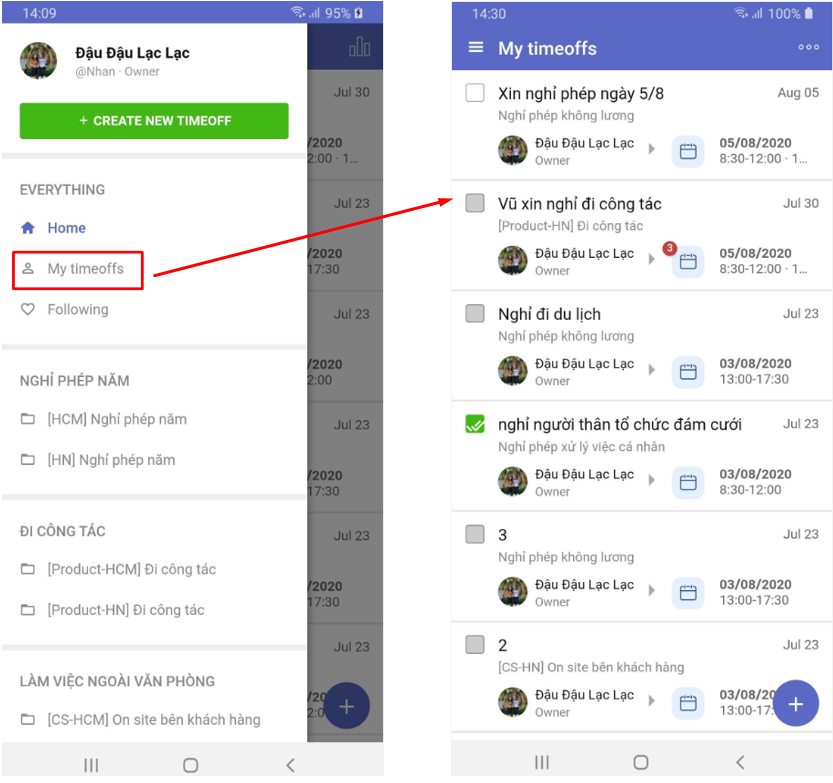
6.4. Danh sách timeoff cá nhân

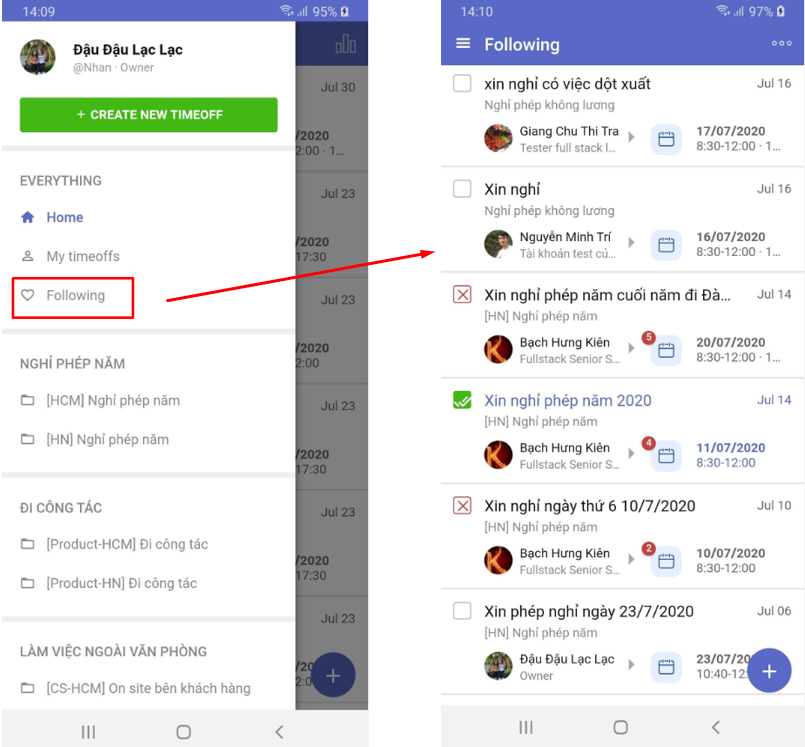
6.5. Danh sách timeoff theo dõi

6.6. Danh sách timeoffs hiển thị theo từng nhóm

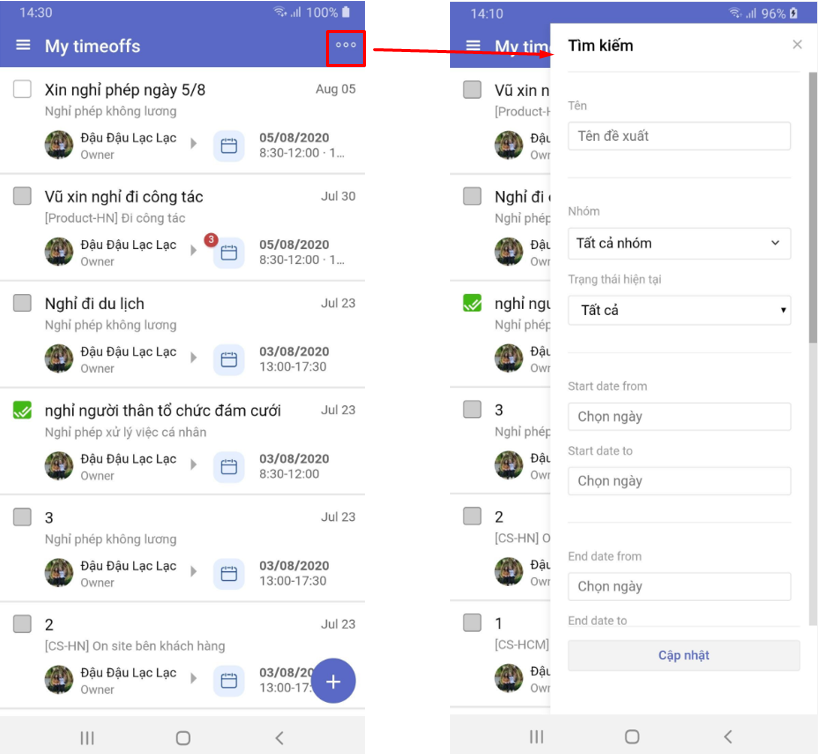
6.7. Bộ lọc tìm kiếm timeoff

Câu trả lời này có giúp ích cho bạn không? Yes No
Send feedback
